Damian Washington
0
1705
77
JavaScript är internetets mest använda skriptspråk på klientsidan. 88,9% av alla webbplatser och webbappar använder JavaScript i en eller annan form för animationer, användarinteraktioner, optimering av sidhastighetshastigheter och till och med för säkerhetsändamål. JavaScript är också det mest populära språket för GitHub-arkiv
Naturligtvis har Javascript med en så stor användarbas massor av verktyg för att förbättra din kod och i allmänhet göra kodning av JS snabbare och enklare. I det här inlägget kommer vi att diskutera 10 bästa JavaScript-ramverk och bibliotek för 2015.
Skillnaden mellan ramverk och bibliotek
Ofta när man diskuterar programmeringsrelaterad teknik används orden ramverk och bibliotek utbytbart. Men det finns en skillnad mellan de två. EN bibliotek är en samling funktioner som din kod kan ringa när den behöver dem. Bibliotek kan spara mycket tid genom att tillhandahålla förskrivna koder för vanliga funktioner.
EN ramverk är ofta en samling av programvarubibliotek som tillhandahåller ett korrekt, definierat gränssnitt till applikationsprogrammering (dvs. skapar appar). Ramverk skiljer sig från bibliotek på grund av vissa unika funktioner som inversion av kontroll. Detta innebär i princip att i ett ramverk, till skillnad från i bibliotek eller vanliga användarapplikationer, det totala programmets flöde av kontroll inte dikteras av den som ringer, utan av ramverket.
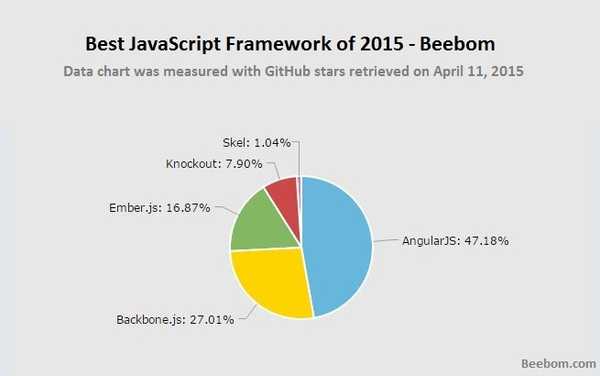
5 bästa JavaScript-ramverk
 Bästa JavaScript-ramverk från 2015
Bästa JavaScript-ramverk från 2015 1. AngularJS

AngularJS är ett öppet källkodsprogram för webbappar av Google, baserat på JavaScript. AngularJS syftar till att vara för dynamiska webbapplikationer vad HTML är för statiska webbsidor. AngularJS utökar HTML och har extremt kraftfulla funktioner som djuplänkning och validering av klientsidesform utan extra JavaScript-kod. AngularJS tillhandahåller serverkommunikation också, så du behöver inte oroa dig för att använda mer mjukvara och därmed fler programmeringsspråk, för backend av din app.
Med Angular kan du till och med skapa nya HTML-element med hjälp av en funktion som kallas direktiv. Komponenter är en av de mest användbara funktionerna i AngularJS. Med hjälp av komponenter kan du skapa kod som är lätt att använda. Det låter dig också dölja komplexa DOM-strukturer, CSS och beteenden. Besök sida
2. Backbone.js

En av 2015: s mest populära ramverk, Backbone.js, ger namnet antydd strukturer för webbapplikationer. Ryggraden använder data representerade i modeller. Modeller kan skapas, valideras, förstöras och sparas på servern. Åtgärder för användargränssnitt orsakar förändringar i modellerna, och när detta händer återges de vyer som visar modellernas tillstånd.
Du kan läsa mer om hur modeller, nyckelvärdesbindningar och vyer (som kan utföra deklarativt händelseshantering) sammanförs för att bilda Backbones API i sin dokumentation.
Besök sida
3. Ember.js

Ember.js har integrerade mallar i styret som automatiskt uppdateras när de underliggande modelldata ändras. En av Embers kraftfullare funktioner är komponenter. Med hjälp av komponenter kan du skapa dina egna appspecifika HTML-taggar, där du kan använda styrfält för att skapa markering och Javascript för att implementera anpassat beteende.
Ember använder jQuery för att hämta datamodeller från servern, så om du känner till jQuery kan du enkelt hämta JSON lagrad på servern. Besök sida
4. Knockout

Knockout är ett MV (Model - View) Javascript Framework som är specialiserat på enkla deklarativa bindningar, automatisk UI-uppdatering (vid ändring i modellläget) samt kraftfulla mallfunktioner. Knockout är byggt på rent Javascript utan externa beroenden. Det händer också att arbeta på de flesta webbläsare, inklusive riktigt föråldrade webbläsare som Internet Explorer (v6). Besök sida
5. Skel

Skel är ett extremt lätt Javascript-ramverk. Dess totala storlek är endast 24 kb i motsats till 39 kb för AngularJS och 54 kb för Knockout. Skel är perfekt lämpad för att utveckla såväl webbappar som responsiva webbplatser. Det innehåller till och med ett CSS-rutnätssystem, som du kan läsa om i deras dokumentation. Skel har också några fantastiska funktioner som normalisering av webbläsarstilar och API-funktioner.
Besök sida5 bästa Javascript-bibliotek
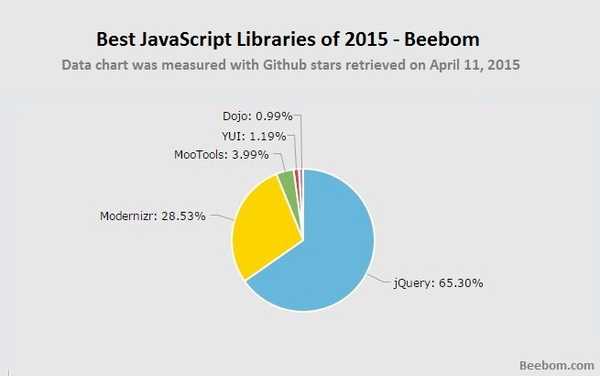
 Bästa Javascript-bibliotek 2015
Bästa Javascript-bibliotek 2015 1. jQuery

På dagens webb är jQuery till Javascript, vad Javascript är för klientsidan för skriptspråk. Det har en häpnadsväckande marknadsandel på 95% jämfört med andra Javascript-bibliotek. jQuery används främst för animationer och enkla webbplatseffekter, som att transformera element, ändra CSS-egenskaper och använda händelseshanterare.
Det faktum att den är liten, full av funktioner, lätt att komma igång med och ändå lyckas ge bra prestanda, gör jQuery till en hit med utvecklare överallt. jQuery stöder till och med användarskapade plugins. Det är utan tvekan den numero uno som Javascript-bibliotek har. Besök sida
2. Modernizr

Efter jQuery är Modernizr det mest använda Javascript-biblioteket. Modernizrs uppgift är att upptäcka vilken HTML- och CSS-teknik din webbläsare stöder. Efter detektering skapar Modernizr ett objekt med alla egenskaper lagrade som booleska värden. Det skapar sedan klasser i elementet för att förklara exakt vad som stöds och vad som inte. Modernizr kan användas tillsammans med nästan vad som helst.
Dessutom stöder Modernizr också en skriptlaster, så att du kan använda polyfyllningar för att stödja vissa aldrig-funktionaliteter i en äldre webbläsare. Besök sida
3. MooTools

MooTools är en samling olika Javascript-bibliotek som gör att du kan skriva flexibel kod med enklare användning med hjälp av API: er. MooTools har omfattande dokumentation och ett stort antal användbara funktioner (Event hanterare, skapande av nya DOM-element, val av DOM-element osv.) Vilket gör det till ett utmärkt verktyg för webbutveckling. Besök sida
4. YUI

YUI-biblioteket är ett open source-CSS- och Javascript-bibliotek för front-end-utveckling. YUI utvecklades av Yahoo, men från och med nu upprätthålls inte längre YUI-biblioteket. Det kan fortfarande laddas ner från YUI: s webbplats. Besök sida
5. Dojo

Dojo Toolkit består av flera Javascript-bibliotek vars huvudsakliga syfte är att göra det lättare att utveckla webbplatser och webbapplikationer. Dojo är liten och extremt snabb. Den har också ett widgetbibliotek 'dijit' och ett 2D vektorgrafik-API som heter Dojo GFX, som låter dig utveckla utan att oroa dig för webbläsarens ursprungliga grafiska tekniker. Besök sida
SE OGSÅ: Bästa gratis PHP-ramverk för 2015
Om du har några förslag angående denna artikel, vänligen lämna den i kommentarerna nedan.















