
Clement Thomas
0
4666
467
Vid Google I / O 2014 tillkännagav Google sin vision att anta Material Design-standarden för alla dess stora plattformar inklusive Android OS, Chrome OS och webben. Anledningen bakom att man använde samma designspråk för hela sin plattform var Googles vision att ge en enhetlig användarupplevelse till sina användare över alla dess tjänster. Sedan lanseringen har vi sett Material Design-språk integreras starkt i Googles Android- och Chrome OS-plattformar. Trots att Android och Chrome OS har fått en betydande ansiktslyftning med Material Design, har Chrome-webbläsaren fortfarande fastnat tidigare. Men detta betyder inte att Google har övergivit Chrome-webbläsaren helt (när det gäller materialdesign).
Sedan 2016 ser vi faktiskt många experimentella materialdesignelement som integreras i Chrome-webbläsaren. Nyligen uppdaterades inställningssidan i Chrome-webbläsaren till Material Design-språket. Men de flesta av Chrome: s användargränssnitt stöder inte Material Design eftersom förändringarna fortfarande är i utvecklingsfasen. Eftersom dessa ändringar fortfarande finns i "beta" visas de inte som standard i din Chrome Browser. Det finns dock ett sätt att aktivera dem om du vill. Kom bara ihåg att dessa funktioner fortfarande är under utveckling, så att de kan drabbas av några buggar här och där. Så med det ur vägen, låt oss se hur man aktiverar Material Design i Chrome-webbläsaren:
Aktivera Material Design UI i Chrome
Innan du börjar bör du förstå att det finns många designelement i Chrome-webbläsaren. Många av dessa element har ett motsvarande materialdesignelement i utvecklingen. Innan du börjar aktivera materialdesignelementen bör du läsa lite om dem först, bara för att få tag på vilka förändringar du gör. För att göra det enkelt för dig, kommer jag att inkludera en kort beskrivning för alla ändringar . Okej, låt oss inte slösa mer tid och komma igång.
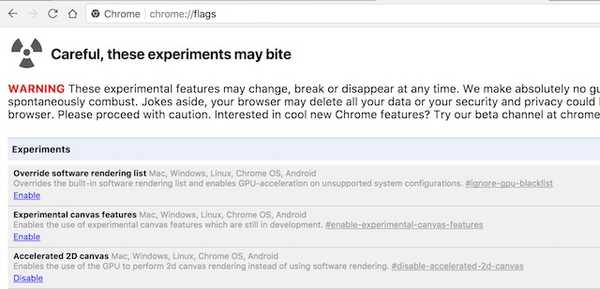
1. Gå till Chromes "flaggor" -sida genom att skriva “chrome: // flags”I adressfältet och slå Enter / Return-tangenten. Som jag varnade dig ovan, på denna sida kommer Chrome att visa dig ett varningsmeddelande. Oroa dig inte för mycket, det kommer att vara precis som att använda en betaversion av programvaran. Du kan uppleva några buggar men inget större.
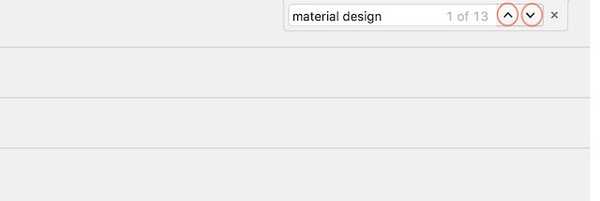
 2. Nu, träffa Ctrl + F (Cmd + F om du är på en Mac) och i popup-rutan skriv in orden "material design" (utan citaten).
2. Nu, träffa Ctrl + F (Cmd + F om du är på en Mac) och i popup-rutan skriv in orden "material design" (utan citaten).
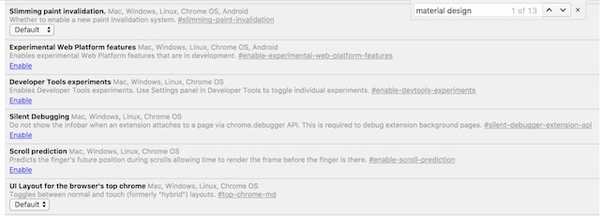
 3. Nu, beroende på när du använder den här självstudien, kan antalet träffar du får få ändras (jag fick 13). Detta beror på att Google fortsätter att lägga till och ta bort dessa element. Nu, Använd "pilknapparna" bredvid textfältet att flytta mellan träffarna.
3. Nu, beroende på när du använder den här självstudien, kan antalet träffar du får få ändras (jag fick 13). Detta beror på att Google fortsätter att lägga till och ta bort dessa element. Nu, Använd "pilknapparna" bredvid textfältet att flytta mellan träffarna.

Aktivera materialdesign i olika delar av Chrome
Nu, när du vet hur du flyttar mellan elementen, låt oss ta en titt på de som vi kommer att förändra. När vi gör en ändring kommer Chrome att be dig starta om webbläsaren för att återspegla ändringarna. Men du behöver inte göra det för varje enskild förändring, bara starta om webbläsaren efter att du har gjort alla ändringar.
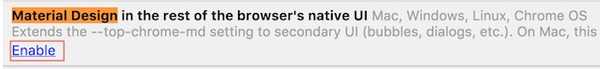
- Materialdesign i resten av webbläsarens ursprungliga användargränssnitt: Använd piltangenterna för att hitta denna underrubrik på sidan "Flaggor" och aktivera den sedan. Aktivering av denna inställning kommer att använda materialdesignen på finare designelement som finns i Chrome-webbläsaren, till exempel dialogrutor, bubblor etc. På Mac aktiverar denna inställning MacViews.

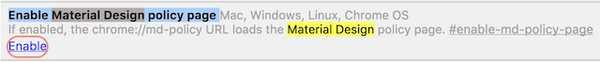
- Aktivera policysidan för materialdesign: Detta kommer att ändra Chrome-policysidan (
chrome: // policy) för att återspegla materialets design.

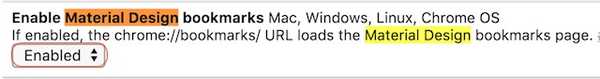
- Aktivera bokmärken för materialdesign: När du aktiverar den här inställningen, "
chrome: // bokmärken”URL kommer att ladda sidan Bokmärken för materialdesign. Att göra detta klicka på rullgardinsmenyn markerad på bilden och välj "Aktiverad".

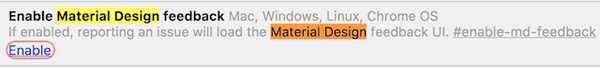
- Aktivera materialdesignåterkoppling: Som namnet antyder kommer detta att ändra feedback-sidan så att det innehåller materialdesignspråket.

- Materialdesign Incognito NTP: Den här inställningen gör att dina Incognito New-flikar följer Material Design.

- Aktivera inställningar för materialdesign: Om du använder den senaste versionen av Chrome bör din inställningssida redan spela den nya materialdesignen. Om det inte är det, är det här du kan aktivera det.

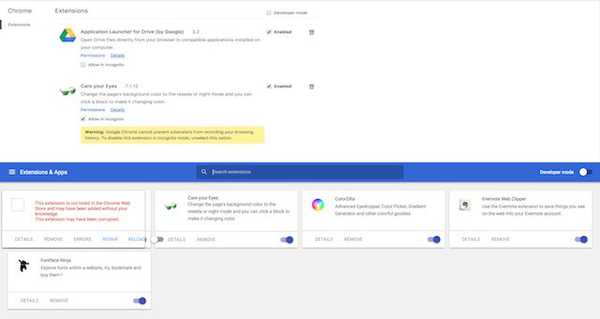
- Aktivera materialdesigntillägg: Detta kommer att ändra sidan "Extensions" i Chrome (
chrome: // extensions) att anta Material Design.

- När du har aktiverat alla ovanstående alternativ, klicka bara på knappen "Relaunch Now" längst ner i webbläsaren för att få dessa ändringar till verkan.

Vid skrivandet av denna artikel är det de enda tillgängliga alternativen. Men som jag nämnde tidigare, dessa alternativ fortsätter att ändras från tid till annan. Så, se till att kolla sidan "Flaggor" en gång i taget för att få de senaste uppdateringarna. Dessutom har jag bifogat foton före och efter min sida om tillägg. På fotot kan du se effekterna av att göra dessa ändringar.

SE Också: 10 bästa säkerhetsförlängningar för Google Chrome
Aktivera materialdesign i Chrome
Jag älskar verkligen Googles materialdesignspråk. Det gör att allt ser vackert ut och känns flytande. Animeringarna är bara perfekta. Det är bra att se att Google försöker förena användarupplevelsen på alla sina plattformar. Detta drag kommer alla användare att gynna. Men det är min synpunkt, hur är det med dig? Känner du att den nya materialdesignen i Chrome-webbläsaren kommer att ändra den för bättre? Låt oss veta dina tankar genom att släppa dem ned i kommentaravsnittet nedan.















