Joshua Davis
0
3954
576
Frameworks är ett av användbara verktyg för front-end-utvecklare för snabbare och bättre utveckling. Med ramverk kan du bygga en välstrukturerad, underhållbar och uppgraderbar webbplats. Det hjälper dig också spara mycket på din tid eftersom det finns många tillgängliga element som du kan använda.
Numera har antalet ramverk ökat kraftigt, och som ni kanske vet är Bootstrap från Twitter i toppklass. För att hjälpa dig välja den lämpligaste ramen du ska använda har vi listat 21+ bästa ramverk tillgängligt idag för Bootstrap-alternativ. De erbjuder unika och retande funktioner som skiljer sig från varandra. Kolla upp!

1. Ren

Om du planerar att bygga en webbapp som fungerar både på stationär och mobil bör du överväga att använda Pure från Yahoo. Pure har mycket bättre prestanda när det gäller mobila enheter än Bootstrap. Som namnet antyder kommer Pure endast som ett rent CSS-ramverk. Bygg på toppen av Normalize.css, Pure har en extremt liten filstorlek med bara 4,5 kB (minifierad och gzip).
2. UI-kit
UIkit är ett gratis, lätt och modulärt front-frame. UIkit är utvecklad med LESS och har en välstrukturerad, utbyggbar och underhållbar kod. Det erbjuder också ett nätsystem som är lyhörd, flytande och häckbar. Med UIkit kan du bygga navigering, knappar, modaler, dropdown och mer responsivt. Den omfattande dokumentationen gör det lättare för dig att komma igång med UIkit.
3. MontageJS

MontageJS är ett fritt ramverk med öppen källkod specialiserad för skapa moderna applikationer med en sida (SPA). Genom att använda grunden för många beprövade ramapplikationer kommer Montage att förenkla din utvecklingsprocess medan de uttrycksfulla HTML-koderna fortfarande är underhållbara. Med MontageJS kan du synkronisera DOM-uppdateringarna för smidigare användarupplevelse, bygga och utöka UI-komponenter som kan återanvändas och mer.
4. Grundarbete

Grundarbeten är en lätt, flexibel och lyhörd front-ram som skapas och underhålls av Gary Hepting. Byggt ovanpå Sass och kompass, erbjuder Groundwork ett fantastiskt rutnätssystem som flexibel, flytande och nestbar. Med sitt rutnätssystem kan du bygga alla typer av layouter som passar alla skärmstorlekar.
5. Gumby

Gumby är en flexibel och lyhörd ram byggd med kraften i Sass för snabbare webbutveckling. Dess anpassning gör att du enkelt kan justera och anpassa hela UI-kit-designen för att möta dina bästa preferenser. Gumby har flera typer av rutnät med olika kolumnvariationer, men som standard kommer Gumby med 960 rutnät.
6. HTML5-pannplatta

Precis som dess namn, erbjuder HTML5 Boilerplate HTML5-redo-mall som har optimerats för att uppfylla de flesta nya HTML-funktioner. Genom att använda den här mallen kan du skapa en snabb, robust och lyhörd webbplats som kan anpassa sig till alla typer av webbläsare, även de gamla som Internet Explorer.
7. Skelett

Skeleton är ett lätt CSS-ramverk som använder ett 12-kolumns rutnät. Till skillnad från Bootstrap eller Foundation, ger Skeleton dig några grundläggande komponenter bara som knapp, listor, tabell, formulär som syftar till att starta din utvecklingsprocess.
8. Bootflat

Bootflat är ett open source CSS-ramverk som är byggt med den kraftfulla Bootstrap 3. Bootflat är utformad för att skapa en fantastisk platt webbdesign med snabbare, enklare och mindre repetitivt sätt. Därför kommer dess UI-kit med vackert PSD-användargränssnittspaket som du kan använda på din webbplats, iOS eller Android-projekt.
9. Inuit

Inuit.css är ett annat bra CSS-familjearbete som fokuserar på Mobile First-metoden och lämnar all design åt dig. Medan många andra ramverk kommer med sin egen inbyggda CSS-design, gör Inuit.css det dock inte. Inuit.css fungerar på OOCSS (Object Oriented CSS) sätt som är en snabb, skalbar och underhållbar metod för att skriva återanvändbar CSS.
10. 960 rutnät

960 Grid System är ett gränssnitt som kan effektivisera ditt webbutvecklingsarbetsflöde baserat på en 960px bred container. Behållaren kan sedan skivas upp i 12, 16 eller till och med 24 kolumner för enklare utformning av innehåll.
11. Materialisera

Materialize är byggt på Googles principer om materialdesign och har kommit som en modern responsiv front-end-ram. Detta ramverk är mycket lämpligt för dig som vill implementera Material Design look and feel på sin webbplats utan någon komplexitet. Den har funktioner kortdesign, rippeleffektanimation, Sass mixin, dra ut mobilmeny och många fler.
12. Jeet

Jeet är ett snabbt, flexibelt och mest avancerat nätsystem som finns tillgängligt idag. Jeet hjälper dig att bygga rutnät på flugan på ett mycket intuitivt, rent sätt. Det stöder nästan alla moderna och gamla webbläsare.
13. Susy

Susy är ett automatiserat rutnätssystem som kan hjälpa dig att bygga webblayout i alla typer av kolumner du vill ha. Det ger dig frihet och flexibilitet att bygga design efter eget val. Det kan hantera om din design har 5, 12, 24, 48 eller olika kolumner.
14. Metro UI

Metro UI är ett 12-rasterbaserat ramverk som är inspirerat av Windows 8 Metro-gränssnitt. Det är väldigt lätt att använda och har stil med ett gäng vanliga komponenter som knapp, brickor, meny, datumväljare och mycket mer. Det finns också en nyhetsportalmall för att enkelt komma igång.
15. HTML KickStart

HTML KickStart är en extremt mager HTML-, CSS- och Javascript-pannplatta för extremt snabbare webbutveckling. HTML KickStart utvecklades baserat på Twitter Bootstrap med ikonsupport från Font Awesome. Med sin färdiga meny, lista, tabeller, knappar, rutnätssystem och många fantastiska element sparar du processen för att skapa ditt webbprojekt upp till 10 timmar eller ännu mer.
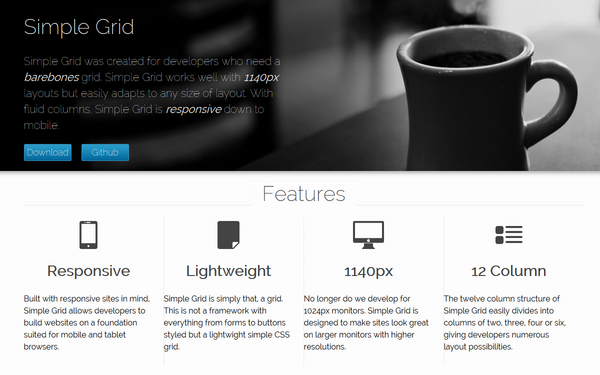
16. Enkelt rutnät

Simple Grid är ett väldigt lätt och lyhörd gridsystem. Det är inte som andra ramverk som har den snygga knappen, menyn, bordet osv. Simple Grid erbjuder bara ett rent rutnät. Rutnätfunktionen är baserad på 1140 px skärmstorlek med 12 kolumner som du kan anpassa för att få din bästa layout.
17. Stiftelse

Foundation är troligen den tuffaste rivalen för Twitter Bootstrap. Det är mycket väl dokumenterad, stabil, flexibel och öppen källkod. Det har många användbara verktyg för att snabbt skapa responsiva, mobila första webbprojekt. Den stöder nästan alla tillgängliga webbläsare idag, med undantag för IE7. Även om många utvecklare mestadels använder Foundation för HTML och CSS, men du har möjlighet att porta den med sass och rails.
18. Material UI

Material UI är en annan ram som implementeras Materialdesign Specifikation. Det enda som skiljer det från Materialize är att det är byggt av kärleken till React Javascript-biblioteket från Facebook. Den har många vackra användargränssnittskomponenter som du kan använda fritt på din webbsida.
19. Topcoat

TopCoat är ett robust front-end-ramverk som skapats av Adobes team för att utveckla webbapplikationer designade med hastighet i åtanke. Varje detalj i TopCoat är optimerad för prestandaprioritet. Det erbjuder dig också anpassningsbart tema, öppen källkodsteckensnitt och även PSD UI Kit som du kan använda i ditt projekt.
20. Bläck

Bläck är ett front-up-ramverk som är utvecklat för snabbare UI-utveckling med HTML, CSS och Javascript, precis som Bootstrap gör. Du kan enkelt skapa modern layout med några återanvändbara gränssnittselement som tabell, flikar, dataväljare, modal, sorterbar lista, trädvy, galleri, formulärvaliderare och mer. Det låter dig också ha DOM-manipulation, kommunikationsfaciliteter och snygga sideffekter med sin JS Core-motor.
21. Onsen UI

Onsen UI är en hybridram som fungerar bra med PhoneGap och Cordova. Med AngularJS, jQuery, Font Awesome och TopCoat som grund kan Onsen UI vara ett lovande verktyg för att utveckla fantastiska mobilappar. Onsen UI kan hjälpa dig att bygga mobilappar enkelt med begreppet webbkomponenter.
Vilket är ditt favorit Bootstrap-alternativ? Låt oss veta i kommentarerna nedan.















